分享8个jQuery语法高亮显示插件
下面是8个用于网页语法高亮显示代码的jQuery插件。
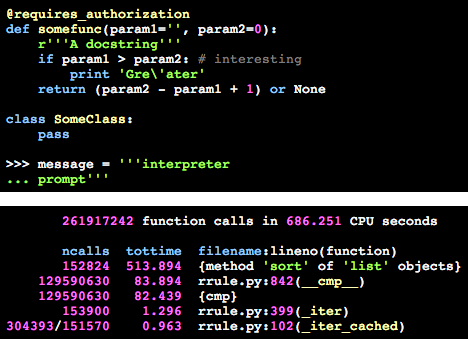
1. Highlight.js
Highlight.js是一个用于在任何web页面上着色显示各种示例源代码语法的JS项目。
2. Google Code Prettify
Google Code Pretiffy 是 Google 的一个用来对代码进行语法着色的 JavaScript 库,支持 C/C++, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles和部分Perl。
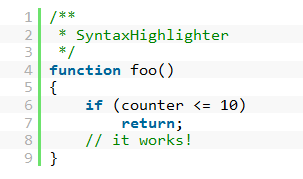
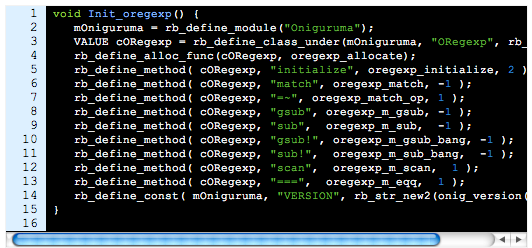
3. SyntaxHighlighter
SyntaxHighlighter (原名:dp.SyntaxHighlighter)是一套在浏览器上对各种代码进行语法着色的独立 JavaScript 库。格式化效果如下图所示:
这也是本站所使用的语法着色库。在线演示。
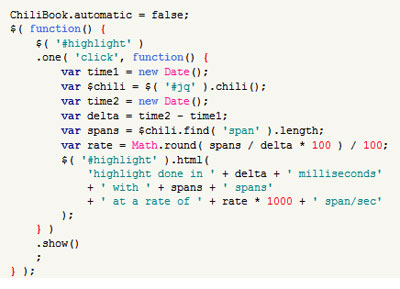
4. Chili
Chili是一个jQuery源代码语法着色/高亮插件。具有以 下特性: 着色非常快,易于使用,完全可定制,文档丰富。 支持显示行号。 在Internet Explorer、Firefox、Opera和Safari等浏览器上显示同样的效果。 默认支持的源代码类型包括:C++、C#、CSS、Delphi、Java、JavaScript、LotusScript、MySQL、PHP和 XHTML。 完全支持正则表达式,包括反向引用。
5. Pygmens
Pygment 是一个用于一般用途的语法高亮,可用于例如论坛、wiki和其他方面的 Web 应用。提供命令行工具和开发包,可输出包括 HTML, RTF, LaTex and ANSI 序列等格式。
6. Ultraviolet
Ultraviolet 是一个语法高亮引擎,基于 Textpow,使用 Textmate 的语法文件,支持超过 50 种语言和 20 种高亮的风格。同时提供命令行工具和 Ruby 开发包。
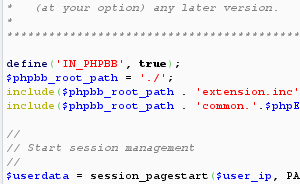
7. GeSHi
GeSHi(Generic Syntax Highlighter)用于在HTML页面中高亮显示各种源代码。支持超过60种语言:PHP、HTML、C、Java、Java5、C#、 Actionscript、Delphi、C++、Groovy、Javascript、Perl、PL/SQL、Ruby、Python、SQL、 XML等,并易于集成到Dokuwiki,Mambo,phpBB,WordPress和WikkaWiki等系统中使用。
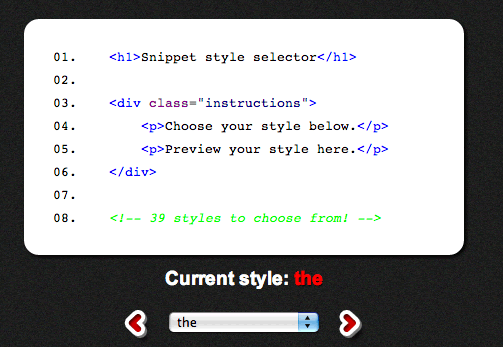
8. Snippet
Snippet是一个很酷的jQuery语法高亮插件,基于SHJS脚本,你可以在SourceForge上找到源码。