分享一个独特的CSS3动画库-Magic CSS3 Animations动画
Magic CSS3 Animations动画是一个独特的CSS3动画特效包,您可以在您的网页中自由使用它。只需在页面导入CSS文件:magic.css或压缩版magic.min.css即可使用。
GitHub地址:https://github.com/miniMAC/magic
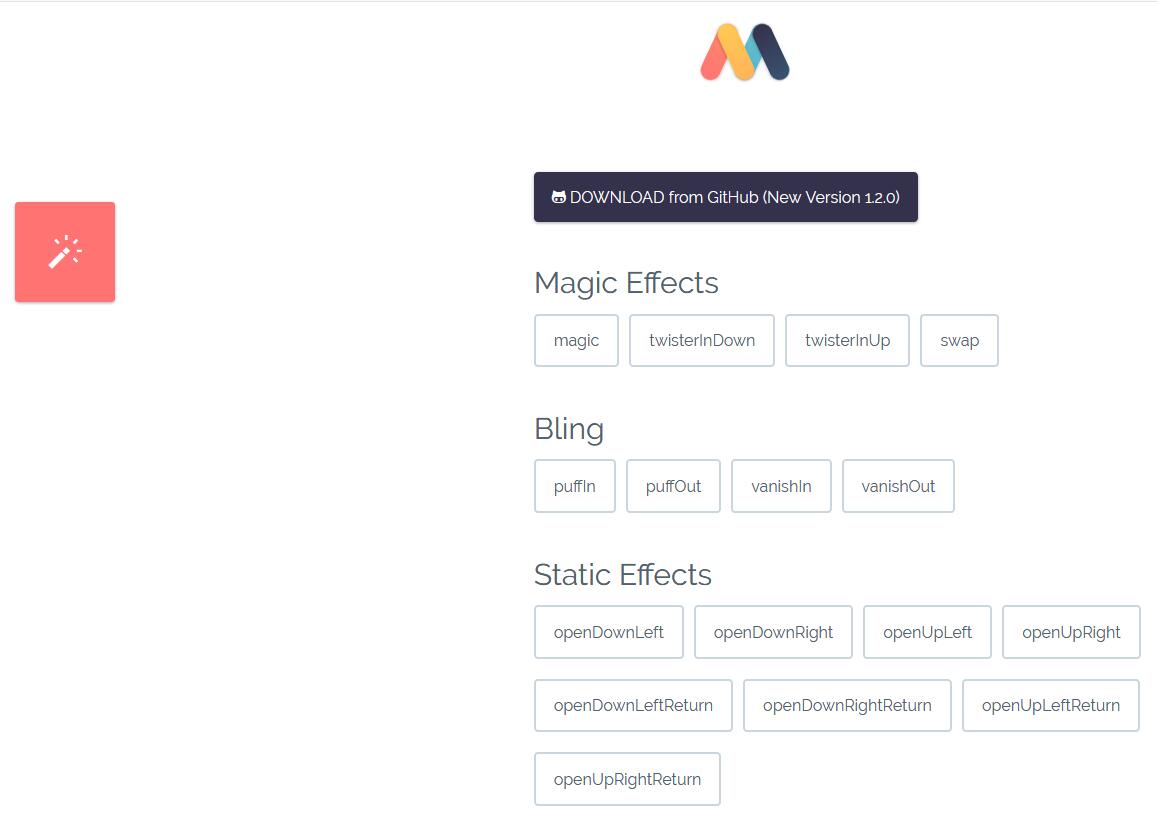
项目地址:https://www.minimamente.com/example/magic_animations/
用法
1.首先引入magic.css文件(或压缩版本magic.min.css)
<link rel=”stylesheet” href=”yourpath/magic.css”>
2.给指定的元素加上指定的动画样式名
<div class=”magictime puffIn”></div>
其中magictime决定动画的持续时间,必须添加的样式名。
也可以通过jQuery来实现:
$(‘#element’).addClass(‘magictime puffIn’);
3.所有的动画样式名请参见demo页面。
JQuery使用示例代码:
1、鼠标hover事件加动画特效
$(‘.yourdiv’).hover(function () {
$(this).addClass(‘magictime puffIn’);
});
2、增加定时器
//set timer to 5 seconds, after that, load the magic animation
setTimeout(function(){
$(‘.yourdiv’).addClass(‘magictime puffIn’);
}, 5000);
3、如果你想在一段时间后加载动画,进行循环,你可以使用这个例子:
//set timer to 3 seconds, after that, load the magic animation and repeat forever
setInterval(function(){
$(‘.yourdiv’).toggleClass(‘magictime puffIn’);
}, 3000 );