Three.JS是一个开源的主流3D绘图JS引擎
OpenGL,你们很多人可能听说过,是最常用的跨平台图形库。
WebGL是基于OpenGL设计的基于web的图形标准。它提供了一系列JavaScript api,通过这些api,图形渲染可以利用图形硬件实现高性能。
而Three.js是通过对WebGL接口的封装和简化而形成的一个易于使用的图形库。
简单点的说法:WebGL可以看成是浏览器给我们提供的接口,在javascript中可以直接用这些API进行3D图形的绘制;而Three.js就是在这些接口上又帮我们封装得更好用一些。
我们知道WebGL是一种网页3D绘图标准,和jQuery简化了HTML DOM操作一样,Three.js可以简化WebGL编程。WebGL是HTML5技术生态链中最为令人振奋的标准之一,把Web带入3D的时代
项目地址为:https://github.com/mrdoob/three.js/
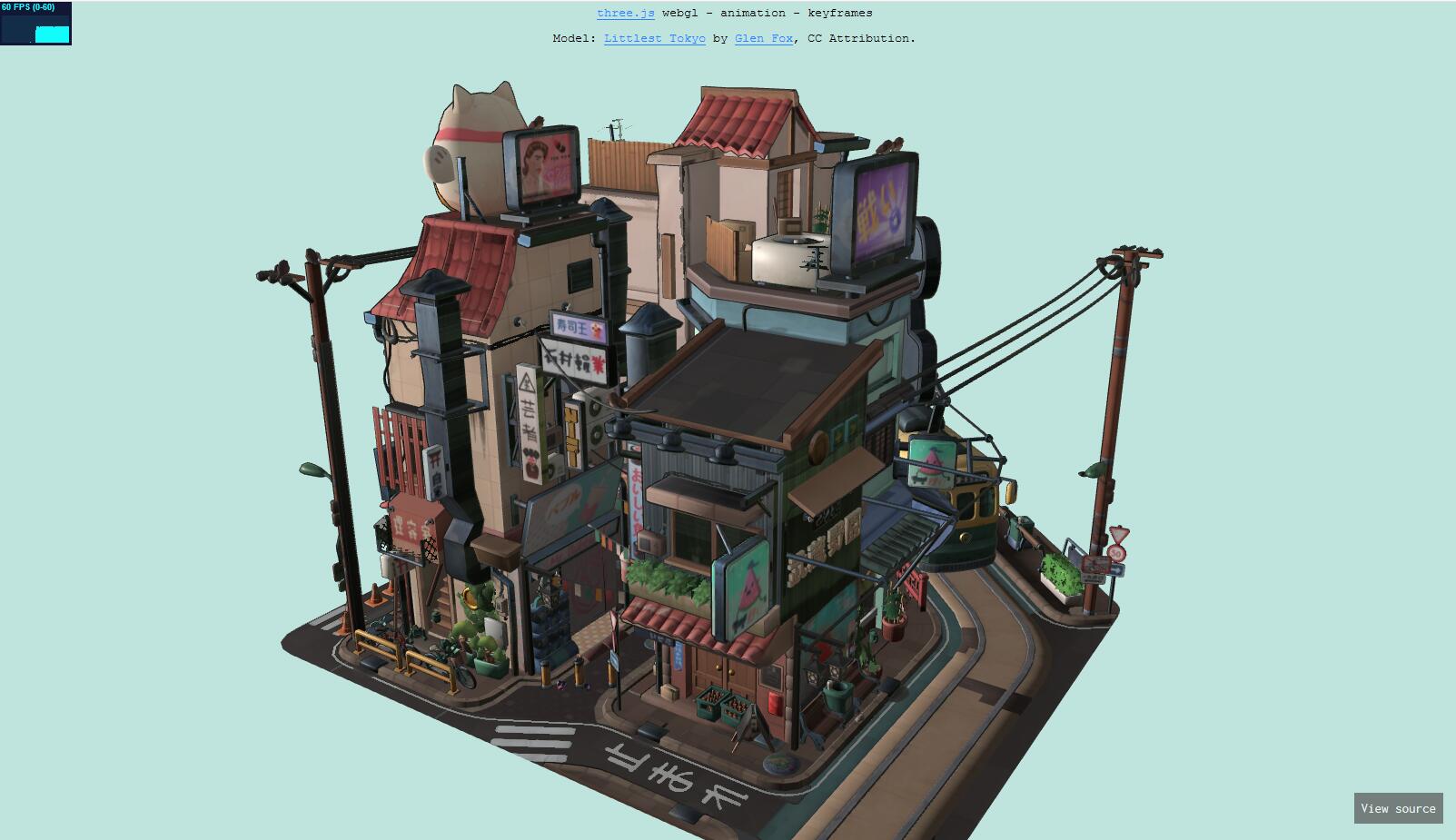
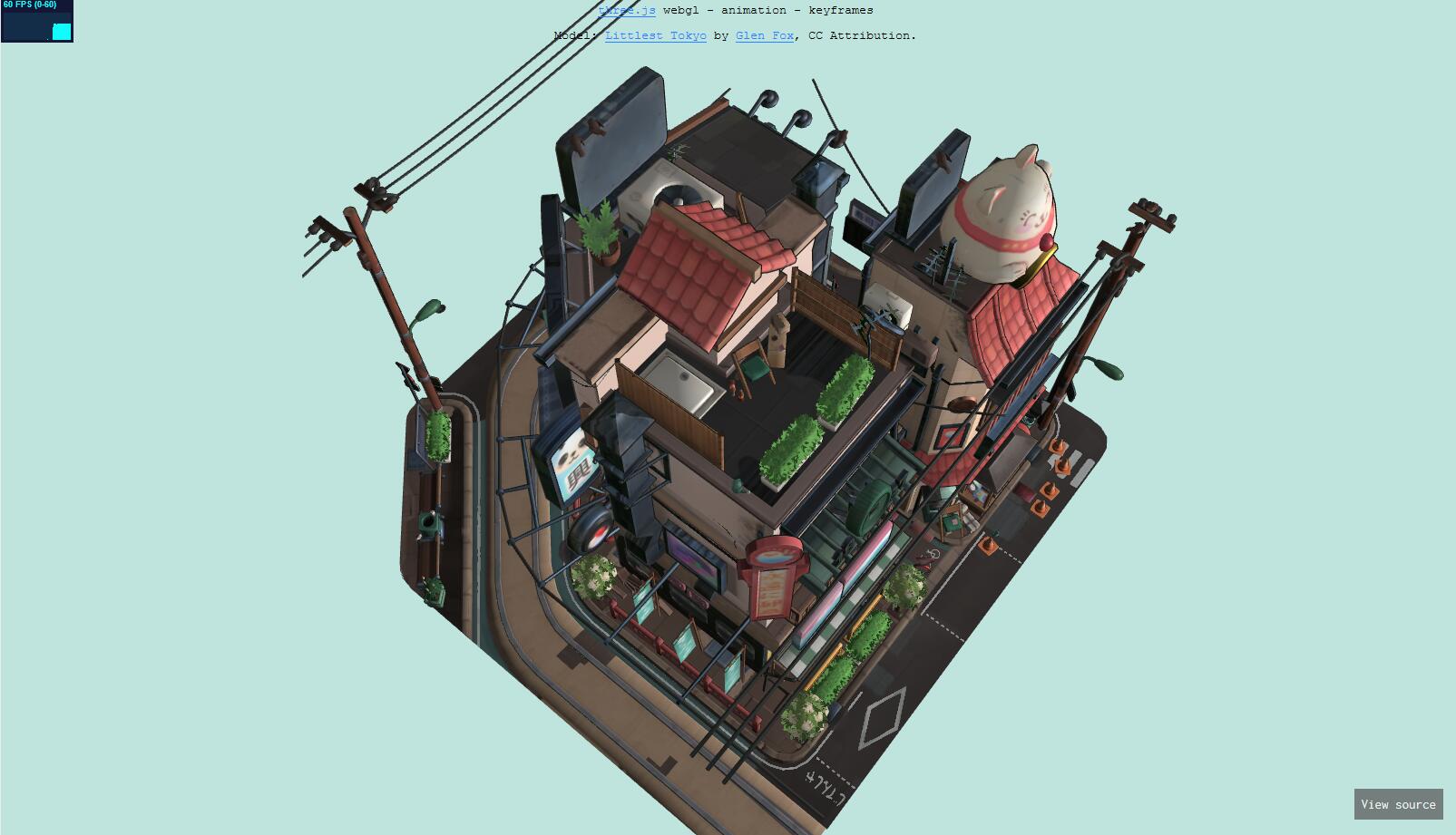
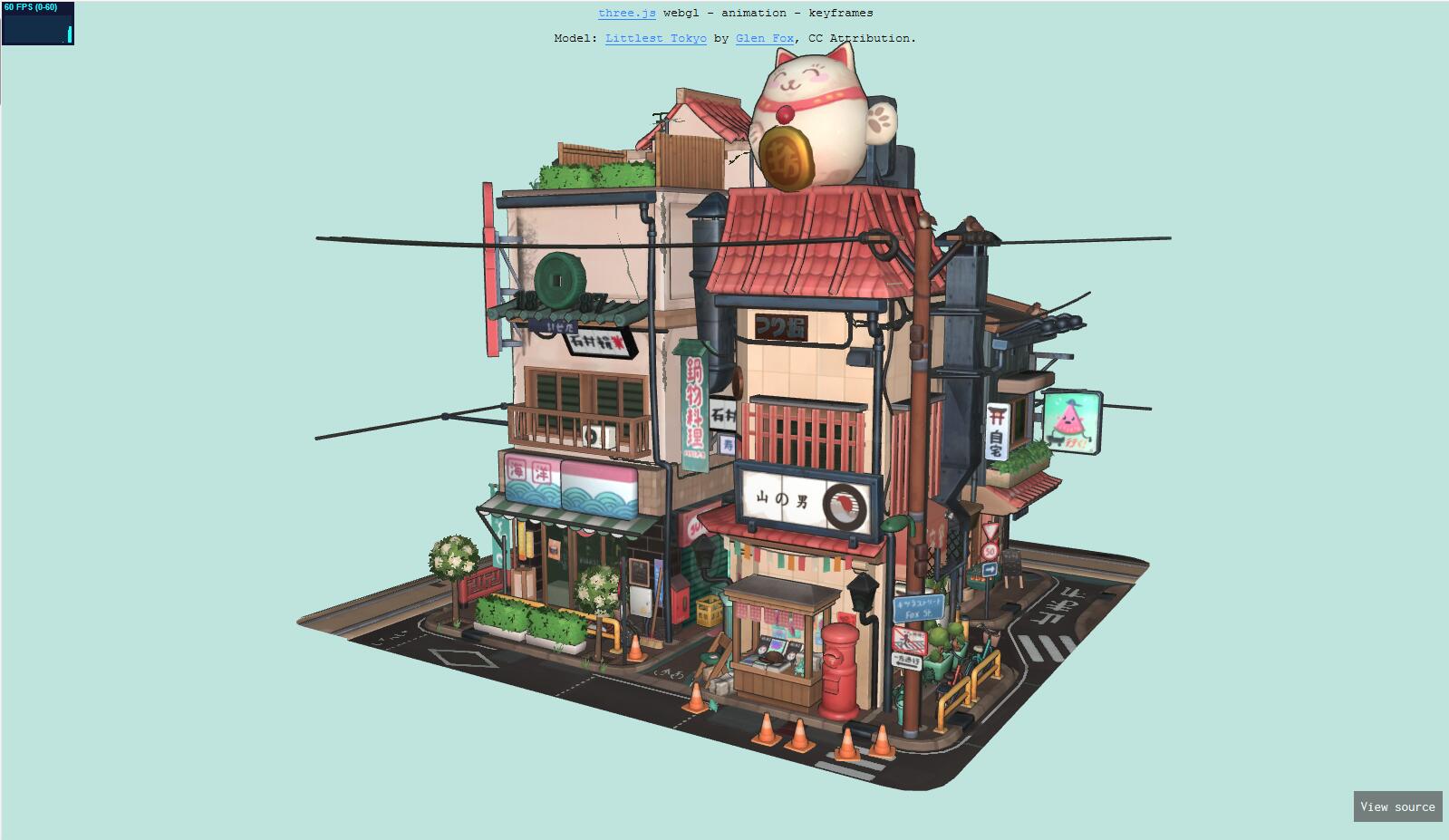
效果演示地址:https://threejs.org/examples/
下载地址:https://github.com/mrdoob/three.js/archive/master.zip
开发手册:https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene
效果截图演示:
(www.nzw6.com)